ハイパーメディアをいつ使うべきか?
カーソン・グロスしかし、トレードオフとして、統一されたインターフェースは効率を低下させます。なぜなら、情報はアプリケーションのニーズに特化した形式ではなく、標準化された形式で転送されるからです。RESTインターフェースは、Webの一般的なケースに合わせて最適化された、大粒のハイパーメディアデータ転送に対して効率的になるように設計されていますが、他の形式のアーキテクチャインタラクションには最適ではないインターフェースになっています。
-ロイ・フィールディング, https://www.ics.uci.edu/~fielding/pubs/dissertation/rest_arch_style.htm#sec_5_1_5
私たちは明らかにハイパーメディアのファンであり、それが今日のWeb開発の世界が直面している多くの問題に、少なくとも部分的には対処できると考えています。
- ハイパーメディアは、多くの場合、多くの問題に対してSPAアプローチよりも大幅に複雑ではありません。
- ハイパーメディアを使用すると、アプリケーションAPIをより積極的にリファクタリングおよび最適化できます。
- ハイパーメディアは、広範なJavaScriptフロントエンドコードベースがないため、特定のサーバーテクノロジーを採用する際のプレッシャーを軽減します。
htmxとそれがもたらす追加のUXの可能性により、多くの現代的なWebアプリケーションはHTMLとハイパーメディアパラダイムを使用して構築できると信じています。
そうは言っても、すべての技術的な選択と同様に、ハイパーメディアに関連するトレードオフがあります。この記事では、ハイパーメディアが構築中のアプリケーションや機能に適しているかどうかを検討するためのいくつかの方法を紹介します。
#移行型アプリケーションとハイパーメディア
ハイパーメディアが適切な選択となる場合の詳細に入る前に、ハイパーメディアの採用は、Webアプリケーションを構築する際の二者択一の決定ではないことを明確にしておきたいと思います。最もシングルなシングルページアプリケーションでさえ、結局のところ、ブートストラップメカニズムとして、アプリケーションを起動するためにハイパーメディアを利用しています。
彼の講演「Have SPAs Ruined The Web」で、リッチ・ハリス氏は、ハイパーメディアと非ハイパーメディア(SPA)の概念を混在させたアプリケーションである「移行型」アプリケーションという用語を与えてくれました。私たちは、ハリス氏の講演に対してこちらで詳しく回答していますが、Web開発に対する実用的な「移行型」アプローチが最適であるという彼の意見に強く同意していると言えば十分でしょう。つまり、取り組んでいる特定のジョブに適切なツールを使用する必要があります。
ハリス氏と意見が分かれる可能性が高いのは、ハイパーメディアで効果的に実装できる機能と、より高度なクライアント側アプローチが必要な機能との「境界線」です。私たちは、htmxを使用すれば、ハイパーメディアは今日の多くのWeb開発者が可能だと信じているよりもはるかに進歩できると感じています。そして、さらに、多くのアプリケーションにとって、それらが多くの、またはすべてのUXニーズに対応できると感じています。
#ハイパーメディア:以下の場合に適しています…
#…UIが主にテキストと画像で構成されている場合
The Mother Of All htmx Demosで、ContexteのDavid Guillotは、Reactをhtmxに置き換えることで、コードベース全体の67%の削減と、その他数々の驚くべき結果につながったことを示しています。
すべてのチームがReactからhtmxに移行するとこれらの結果が得られると主張したい気持ちもありますが、実際には、ContexteのWebアプリケーションはハイパーメディアスタイルに非常に適しています。
Contexteがハイパーメディアに非常に適している理由は、テキストと画像を記事として表示するメディア指向のWebアプリケーションであるためです。高度なフィルタリングメカニズムやその他の利点もありますが、アプリケーションの核心は記事の表示と分類です。これはまさにハイパーメディアが実行するように設計されたものであり、これがhtmxとハイパーメディアがアプリケーションで非常にうまく機能した理由です。
#…UIがCRUDっぽい場合
ハイパーメディアが長年にわたって成功を収めているもう1つの分野は、CRUDのようなWebアプリケーションです。Ruby on Railsスタイルで。主なアプリケーションメカニズムがフォームを表示してフォームをデータベースに保存する場合、ハイパーメディアは非常にうまく機能します。
また、htmxを使用すると、多くのサーバー側アプリケーションが採用している単純なリストビュー/詳細ビューアプローチに限定されることなく、非常にスムーズになります。
#…UIが「ネスト」されており、更新が主に明確に定義されたブロック内で行われる場合
ハイパーメディアが少し不安定になる可能性のある1つの領域は、画面の構造領域にまたがるUIの依存関係がある場合です。この良い例であり、ハイパーメディアアプローチについて議論するときによく出てくるのが、GitHubの「Issue」タブに表示されるIssueのカウント数です。長い間、GitHubでIssueをクローズすると、タブのIssueカウントは正しく更新されませんでした。GitHubは、一般的に(排他的ではありませんが)、ハイパーメディアスタイルのアプリケーションを使用しています。
「ああ!」とSPA愛好家は叫びます。「ほら、GitHubでさえこれを正しくすることができない!」
GitHubはこの問題を修正しましたが、これはハイパーメディアアプローチの問題を示しています。UIのばらばらの部分をどのようにクリーンに更新しますか?htmxはこれを機能させるためのいくつかの手法を提供しており、Contexteは彼らの講演で、イベントアプローチを使用してこの状況を非常にクリーンに処理する方法について議論しています。
しかし、これはハイパーメディアアプローチがトラブルになる可能性のある領域であるということを認めましょう。この問題を回避するための1つの潜在的な戦略は、アプリケーションの画面上の特定の領域または領域内に、特定のリソースに対して依存要素を併置することです。
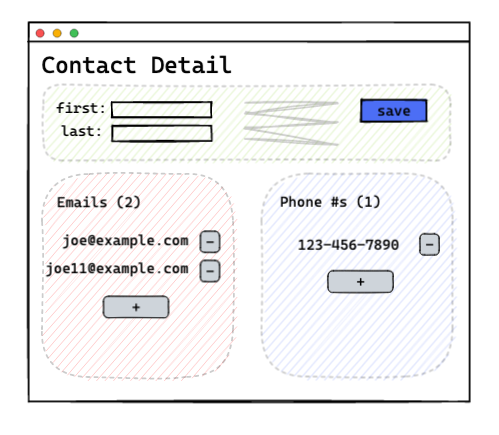
例として、連絡先の表示と編集のための詳細画面を持つ連絡先アプリケーションを考えてみましょう。
- 基本的な連絡先情報のための領域
- 連絡先のメールとそれらのメールの数の領域
- 連絡先の電話番号とそれらの電話番号の数の領域
このUIは次の方法でレイアウトできます。

このシナリオでは、各サブセクションに専用のハイパーメディアエンドポイントを設定できます。
- 名/姓などの情報の場合は
/contacts/<id>/details - メールセクションの場合は
/contacts/<id>/emails - 電話番号セクションの場合は
/contacts/<id>/phonenumbers
ここでのポイントは、メールと電話の数がそれぞれのコレクションとともに画面上に併置されていることです。これにより、それぞれのコレクションが変更されたときに、その特定の領域だけをターゲットにして更新できます。すべてのデータ依存関係は、単一のシンプルで明白なターゲットを介して更新できる単一の領域内に併置されており、さらに、置換されても互いに干渉しません。
各領域は、事実上、画面上の他の領域とは独立した一種のサーバー側コンポーネントを形成しており、それらはすべて、より広範な連絡先詳細ユーザーインターフェース内にネストされています。
#補足:UI駆動のハイパーメディアAPI
この場合のハイパーメディアAPI(つまりエンドポイント)は、UIによって駆動されていることに注意してください。つまり、実現したい特定のUIレイアウトがあり、それに合わせてAPIを適応させています。UIが変更された場合、新しい要件を満たすためにAPIを完全に変更することに躊躇はありません。これは、ハイパーメディアを使用した開発の独特な側面であり、こちらで詳しく説明しています。
もちろん、依存要素をこのようにグループ化できないUI要件がある可能性があり、上記で説明した手法で満足できない場合は、代替アプローチを検討する時期かもしれません。
#…「ディープリンク」と優れた初回レンダリングパフォーマンスが必要な場合
ハイパーメディアが他のオプションよりも優れている最後の領域は、「ディープリンク」、つまりランディングページを超えてアプリケーションに入るリンクが必要な場合、または優れた初回レンダリングパフォーマンスが必要な場合です。
ハイパーメディアはWebの自然言語であり、ブラウザはURLが与えられた場合にHTMLをレンダリングするのが非常に得意であるため、このアプローチを使用することは、これらの「従来」のWeb機能にとって非常に効果的です。
#ハイパーメディア:以下の場合には適していません…
#…UIに多くの動的な相互依存関係がある場合
上記の「ネストされた」UIのセクションで説明したように、ハイパーメディアが問題を抱える可能性のある1つの領域は、UI全体に多くのUI依存関係が広がっており、「UI全体を更新」する余裕がない場合です。これは、ロイ・フィールディングがこの記事の冒頭の引用で述べていたことです。Webは、大量の小規模なデータ交換ではなく、大粒のハイパーメディアデータ転送用に設計されました。
ハイパーメディアが特に処理するのが難しいのは、これらの依存関係が動的である場合、つまり、サーバー側のレンダリング時に決定できない情報に依存している場合です。この良い例は、スプレッドシートのようなものです。ユーザーはセルに任意の関数を入力して、画面上にさまざまな依存関係を動的に導入できます。
(ただし、多くのアプリケーションでは、「編集可能な行」パターンが、より一般的なスプレッドシートのような動作に対する許容可能な代替手段であることに注意してください。このパターンは、編集を境界のある領域内に隔離することで、ハイパーメディアとうまく機能します。)
#…オフライン機能が必要な場合
ハイパーメディアの分散アーキテクチャは、リソースの表現をレンダリングするためにサーバー側に大きく依存しています。サーバーがダウンしているか、到達できない場合、アーキテクチャは明らかに問題を抱えます。オフラインリクエストを処理するためにService Workersを使用することは可能ですが(これは複雑なオプションです)、多くのシンクライアントアプリケーションと同様に、ハイパーメディアアプリケーションがオフラインになったときに検出してオフラインメッセージを表示することも簡単です。
しかし、オフライン環境で完全な機能が必要な場合、ハイパーメディアのアプローチは許容できるものではありません。
#…UI状態が非常に頻繁に更新される場合
ハイパーメディアが適切なアプローチではないもう1つの状況は、UI状態が頻繁に更新される場合です。良い例としては、マウスの動きをキャプチャする必要があるオンラインゲームがあります。マウスの動きとUIの更新の間にハイパーメディアのネットワークリクエストを挟むのはうまくいきません。ゲーム用に独自のクライアント側の状態管理を記述し、別のテクノロジーを使用してサーバーと同期する方がはるかに優れています。
もちろん、あなたのゲームには設定ページもあるかもしれません。そしてその設定ページは、ゲームの中核で使用するソリューションよりもハイパーメディアで実装する方が適しているかもしれません。移行的なスタイルでは、アプローチを混在させることに何も問題はありません。
ただし、SPAコンポーネントをより大きなハイパーメディアアーキテクチャ内に埋め込む方が、逆の場合よりも一般的に簡単であることに注意する必要があります。分離されたクライアント側コンポーネントは、イベントを介して、より広範なハイパーメディアアプリケーションと通信できます。これは、ドラッグアンドドロップのSortable.js + htmxの例で示されている方法です。
#…チームが賛同しない場合
ハイパーメディアを選択しない最後の理由は、技術的なものではなく、むしろ社会的なものです。現在、ハイパーメディアはWeb開発で支持されていません。多くの企業がWebアプリケーションを構築するための標準ライブラリとしてReactを採用しています。
多くの開発者やコンサルタントが、キャリアをそれに賭けています。多くの採用担当者は、htmxはおろかハイパーメディアについて聞いたこともありませんが、習慣的に求人にReactを記載しています。採用するのは確かにずっと簡単です!
これは不満ですが、現実の現象であり、謙虚に念頭に置く必要があります。Contexteは、htmxでアプリケーションを迅速かつ効果的に書き換えることができましたが、すべてのチームがそれほど小規模で、機敏で、情熱的であるわけではなく、またすべてアプリケーションがこのアプローチに非常に適しているわけでもありません。まず内部ツールなどでハイパーメディアを周辺で採用し、その価値を証明してから、より広範な検討を行う方が良いかもしれません。
#結論
「では、どのようなアプリケーションがhtmxに適していないのですか」という質問をよく受けます。私たちは「移行的な」アプリケーションの概念を使用して、機能ごとに検討することを好みますが、ハイパーメディアでどこまでできるのか、他のアプローチと比較する際に、いくつか広範で一般的なアプリケーションを念頭に置いておくことは役立ちます。
ハイパーメディアでクリーンに実装できると私たちが考えている有名なアプリケーションの2つの例として、TwitterやGMailを考えてみてください。どちらのWebアプリケーションもテキストと画像を多用しており、粗い粒度で更新されるため、ハイパーメディアのアプローチに非常に適しています。
ハイパーメディアのアプローチに適していないWebアプリケーションの2つの有名な例は、GoogleスプレッドシートとGoogleマップです。Googleスプレッドシートには、多数のセル内で、またセル間に多くの状態と相互依存性がある可能性があるため、セルの更新ごとにサーバーリクエストを発行するのは困難です。一方、Googleマップはマウスの動きに迅速に対応するため、そのすべての動きに対してサーバーへの往復を許容することはできません。これらのアプリケーションはどちらも、ハイパーメディアが提供できるものよりもはるかに洗練されたクライアント側の設定が必要です。
もちろん、ほとんどのWebアプリケーションは、これらの例の規模と複雑さには程遠いものです。そして、ほぼすべてのWebアプリケーション(GoogleスプレッドシートやGoogleマップでさえ)には、ハイパーメディアのアプローチがより優れている可能性がある部分があります。つまり、よりシンプルで、より高速で、よりクリーンです。
ハイパーメディアをツールボックスの1つのツールとして持つことで、Web開発者としてエンジニアリングの問題に対処する能力が向上します。それがあなたの好きなハンマーにならなくてもです。このアプローチには、理論的な根拠、多くのアプリケーションに対する実用的なメリットがあり、他のアプローチとは異なり、Webの「本質」に合致しています。