「シングルページアプリケーションはウェブを台無しにしたのか?」への回答
カーソン・グロスリッチ・ハリス氏は、革新的なシングルページアプリケーション(SPA)フレームワークであるSvelte.jsに取り組む著名なウェブ開発者です。
2021年10月、彼はJamStackで「シングルページアプリケーションはウェブを台無しにしたのか?」という題名の講演を行いました。
私たちはこの講演に対する意見を求められているため、このエッセイが私たちの回答となります。
まず、講演について言えることは、非常によく出来ているということです。制作も丁寧で、思慮深く、面白く、議論の両面に公平で、終始非常に合理的です。ハリス氏の意見には、後述するように同意できない点も多いですが、彼の意見や彼が取り組む技術を尊重し、高く評価しています。
#SPAの問題点
講演は、SPAに対するいくつかの妥当な批判から始まります。特に、Facebookの友人たちによる代表的なSPA実装であるInstagramに見られるユーザビリティの問題に焦点を当てています。彼はSPAの欠点を非常に公平に見ており、以下のようなリストが含まれます。
- 肥大化したJSフレームワークが必要になる
- パフォーマンスが低下する
- バグが多くなる
- アクセシビリティの問題が発生する
- ツールが複雑になる
- 回復性が低下する
Instagramのユーザビリティの問題を考慮した後、ハリス氏はこう述べています。
ちょっと待ってくれ。もし世界最高のフロントエンドエンジニアたちが、5メガバイトのJavaScriptを使わずにテキストと画像を機能させることができないのなら、ウェブプラットフォームを諦めるべきかもしれない。
私たちはここで、ハリス氏の意見に激しく同意します。ただし、Instagramで使われているのは「ウェブプラットフォーム」ではなく「JavaScriptウェブプラットフォーム」であるため、「JavaScriptウェブプラットフォーム」を「ウェブプラットフォーム」に置き換えるという注意が必要です。
さらに、SPAアプリケーションとフレームワークは、ブートストラップメカニズムとしてを除いて、オリジナルのRESTfulモデルである、ウェブの実際のプラットフォームをしばしば無視していることを明確にしたいと思います。
#MPAの問題点
次に、ハリス氏は、私たちがよく知っている「伝統的な」、リンクをクリックしてHTMLページを読み込むマルチページアプリケーション(MPA)の問題点について語り始めます。これらはある程度SPAに取って代わられつつあります。
以下に、彼が概説するさまざまな問題を説明します。これらはすべて「標準的な」MPAに当てはまります。そして、ハイパーメディア指向の技術であるhtmxを使用するMPAが、それらの問題をどのように解決できるかを示します。
#「ナビゲーション中にビデオを再生し続けることができない」
標準的なMPAの一般的な問題は、すべてのリクエストでページ全体をリフレッシュすることです。つまり、ビデオやオーディオプレーヤーのようなものは、リクエストが行われると置き換えられ、したがって再生が停止します。
この問題は、リクエスト間で特定のコンテンツを保持するようにhtmxに指示するhx-preserve属性を使用してhtmxで対処できます。
#「戻るボタンと無限スクロールが機能しない」
無限スクロール動作(おそらく何らかのJavaScriptによって実装される)が存在する場合、戻るボタンはMPAでは正しく機能しません。無限スクロールの存在は、伝統的に無限スクロールではなくページングを使用するMPAという用語に疑問を投げかけることに注意します。
とはいえ、無限スクロールは、ハイパーメディア指向でわかりやすい方法で、htmxを使用して非常に簡単に実現できます。hx-push-url属性と組み合わせると、履歴と戻るボタンは、開発者のわずかな労力で適切に機能します。これらはすべて、SPAコミュニティの人々によって「ディープリンク」と呼ばれることもある、コピー&ペースト可能なURLで実現します。
#「優れたナビゲーショントランジションについては?」
優れたトランジションは、まあ、素晴らしいものです。ただし、私たちは、デザイナーがアプリケーションのユーザビリティへの貢献を過大評価する傾向があると考えています。確かに、デモは素晴らしいですが、20回目のクリックでは、ユーザーはUIに早く処理を終わらせてほしいだけです。
そうは言っても、htmxはアニメーションを可能にする標準的なCSSトランジションの使用をサポートしています。明らかに、これらの純粋なCSS技術で達成できることには限界がありますが、これにより80/20の状況の80(あるいは、95/5の状況の95)を達成できると考えています。
#「マルチページアプリケーションはすべてのリクエストでJavaScriptライブラリを読み込む」
ハリス氏は、ウェブ上のユーザビリティの問題の元凶として「低品質な広告技術」に重点を置いており、ほとんどのウェブサイトが今日ユーザーに配信する2.5MBの追跡、スパイウェア、アドウェアのペイロードを誰が擁護できるでしょうか?ハリス氏は、SPAはMPAのようにすべてのリクエストで何度もこれらのゴミの束を読み込むのではなく、一度だけ読み込むことでこの問題を改善すると指摘しています。
さて、バニラのMPAは通常、最初のリクエストの後にそのゴミがキャッシュされるため、少なくともダウンロードコストはSPAとほぼ同じです。しかし、MPAは各ページでゴミの束を再度実行する必要があり、CPUを消費し、ユーザーエクスペリエンスの低下につながる可能性があります。
ただし、htmxを搭載したMPAは、SPAとまったく同じ特性を持つことに注意してください。広告ゴミは最初のリクエストで一度ダウンロードおよび実行され、その後、すべてのリクエストは比較的軽量なDOM要素の置き換えになります。
#「MPAにはネットワーク遅延の問題がある」
これは妥当な指摘です。MPAスタイルのアプリケーションでは、UIインタラクションはサーバーがリクエストに応答する速さ、つまりレイテンシによって制限されます。その一部はネットワークレイテンシであり、従来のウェブアプリケーションの非常に簡素化された側面である集中型データストアを諦めない限り克服するのは困難です。しかし、ネットワークは高速であり、高速化が進んでいます。また、サーバーのレイテンシ(つまり、サーバーが応答を返す速さ)を最適化するための、数十年にわたって開発されてきた監視および最適化手法があります。SQLチューニング、Redisキャッシングなど、すべて確立されており、100ミリ秒未満の応答を合理的な目標としています。多くのhtmxユーザーは、htmxベースのアプリケーションがどれほど高速に感じるかを指摘していますが、レイテンシが考慮すべき問題でないと偽るつもりはありません。
もちろん、レイテンシの問題は、アプリが遅く感じられる原因になる可能性があります。しかし、あなたと同様に、私たちも多くの遅いSPAを使用してきたので、単にSPAフレームワークを採用するだけで問題がきちんと解決されるわけではないと言わざるを得ません。さらに、サーバーとのデータを楽観的に同期すると、非常に理解が難しいデータの整合性の問題や、アプリケーション全体の複雑さの大幅な増加につながる可能性があり、これについては後で触れます。
#「GitHubにはUIバグがある」
確かに、GitHubにはUIバグがあります。ただし、どれも解決が特に難しいものではありません。
htmxは、ターゲット要素を超えてコンテンツを更新するための複数の方法を提供しており、それらはすべて非常に簡単であり、ハリス氏が指摘するUIの整合性の問題を解決するためにどれでも機能します。
GitHubのUIの問題と、ハリス氏が以前指摘したInstagramのUIの問題を対比させてください。Instagramの問題は、解決するためにさらに高度なエンジニアリング作業が必要になります。
#トランジショナルアプリケーション
ハリス氏は次に、SPAとMPAの両方の技術を組み合わせた「トランジショナルアプリケーション」の概念について論じています。この用語は妥当であり、業界で定着するかどうか見ていきましょう。
私たちは、物事を単純にしておくのが理にかなっているアプリのパーツにhtmxを使用し、必要に応じてalpine.js、hyperscript、小さなリアクティブフレームワークなどの他のテクノロジーを使用することを推奨することがよくあります。
そのため、私たちはここでハリス氏に、ある程度同意し、ウェブ開発への「トランジショナル」なアプローチを推奨します。ただし、可能な場合はMPA/ハイパーメディアに傾くことを推奨します。一方で、ハリス氏はSPA/JavaScriptに傾くことはほぼ確実に見えます。
#部屋の中の象:複雑さ
残念ながら、ハリス氏が議論しないトピックがあります。彼がそれを認識していないからだと私たちは考えています。彼はJavaScript言語に情熱を注ぎ、フロントエンドフレームワークのエンジニアリング文化に浸っているJavaScript開発者であるため、現在のJavaScriptフロントエンド開発の複雑さは彼には自然に思えるのです。しかし、私たちの多くにとって、JavaScriptエコシステムは単に信じられないほど過度に複雑です。ほとんどのウェブアプリケーションの要件を考えると、実におかしいほどです。
ハリス氏が言及する多くの「トランジショナル」なテクノロジー、つまり、React Server Components(彼は「ワイヤー経由のHTMLに似ているが、はるかに洗練されている」と呼んでいます)、Marko(「部分的なハイドレーション」を行っています)、Quik(どうやら、アグレッシブに遅延ロードするようです)は、すべて注目すべきエンジニアリングの成果ですが、同時にすべて、非常に複雑であると言わざるを得ません。
これは、残念ながら、現在のフロントエンド開発の文化の一部です。アプリケーションフレームワーク、ビルドツールチェーン、デプロイメントモデルなどで非常に高いレベルの複雑さが許容されており、この複雑さによって問題が発生すると、多くの場合、より多くの複雑さが答えとして提供されます。
「シンプル」は軽蔑的で、「洗練されている」は高い評価となります。
この複雑さは、今日、多くの開発者と開発チームを圧倒しています。ハリス氏自身がInstagramについて議論する際に指摘するように、世界最高のフロントエンドエンジニアでさえ、すべてを制御下に置くことができないようです。
つまり、ここには文化的な問題があります。
技術的な問題もあります。
この技術的な問題は、「ハイパーメディアアプローチ」対「リモートプロシージャコール(RPC)アプローチ」と要約できます。
ウェブアプリケーションがMPAからSPAに移行したとき、彼らは、多くの場合、知らず知らずのうちに、アプリケーション開発にRPCアプローチを採用しました。AJAXはデータシリアル化形式としてJSONに移行し、ハイパーメディアの概念をほぼ(そして正しく)放棄しました。このハイパーメディアアプローチの放棄は、バニラMPAのユーザビリティの問題によって推進されました。
しかし、これらのユーザビリティの問題は、ハイパーメディアアプローチを使用して対処できることがわかりました。RPCのためにハイパーメディアを放棄するのではなく、当時必要であり、今日必要なのは、より強力なハイパーメディアでした。
これがまさにhtmxがあなたに提供するものです。
ハイパーメディアアプローチに戻ることで、最も一般的なSPAフレームワークで必要な複雑さのごく一部で、MPAに関するハリス氏の懸念の多くに対処する、かなり洗練されたウェブアプリケーションを構築できます。さらに、あまり考えずに、ロイ・フィールディングが真のRESTfulアーキテクチャについて概説したすべての利点が得られます。
ハイパーメディアアーキテクチャは、すべてのウェブアプリケーションに適しているのでしょうか?明らかにそうではありません。
多くの、おそらくほとんどのウェブアプリケーションに適しているのでしょうか?少なくとも部分的にはそうだと私たちは考えています。
#JavaScript:抵抗
次に、講演でなされた最も感情的な主張である、JavaScriptの「船は出航した」という主張と、今後JavaScriptがウェブ開発で支配的なプログラミング言語になることを受け入れるべきであるという主張に移ります。
ハリス氏は、JavaScriptに対する残存する、散在的な反対意見を最終的に払拭する原動力となるのはエッジコンピューティングであると考えています。
私たちはそう確信していません。
むしろ、私たちはエッジコンピューティングが近い将来、あるいは率直に言って、永遠に、大部分のWebアプリケーションで重要な役割を果たすとは予想していません。CPUは安価で、ネットワーク速度は高速化しており、マイクロサービスは混乱しています。
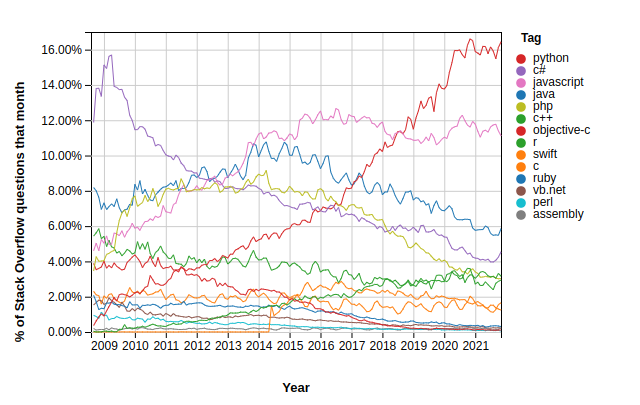
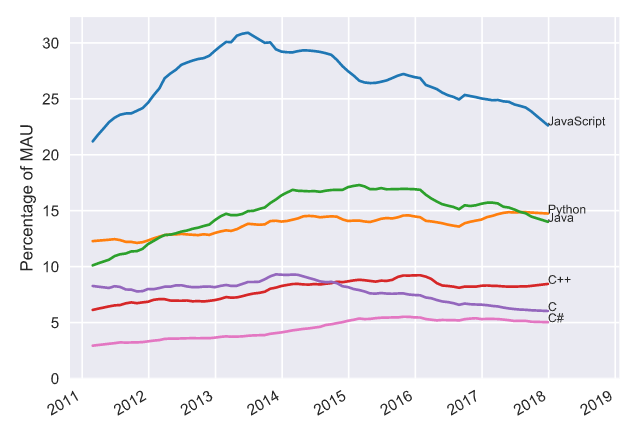
そして、ハリス氏の言うことに反して、今日、トレンドは明らかにJavaScriptに有利とは言えません。5年前、JavaScript抵抗運動の創設メンバーであった私たちは、JavaScriptの猛進を止める希望を絶望していました。しかし、その後、予期せぬことが起こりました。Pythonが急成長し、同時にJavaScriptは横ばいになったのです。

このJavaScriptが2010年代半ばにピークを迎えたというトレンドは、GitHubでも確認できます。

では、これはJavaScriptが最終的にPythonに「負けて」消滅することを意味するのでしょうか?
もちろん違います。JavaScriptはWebの中核となるテクノロジーであり、永遠に私たちと共にあるでしょう。JavaScriptがなければ、htmx(またはhyperscript)を構築することはできなかったでしょう。そのため、私たちはJavaScriptに非常に感謝しています。
しかし、これは、Webの未来が、たとえば5年前にはそうであったように見えたように、必ずしも完全にJavaScriptに属するわけではないことを意味します。
私たちは「HOWLスタック:好きなものの上でのハイパーメディア」について語るのが好きです。そのアイデアは、より強力なハイパーメディアアーキテクチャに戻ることで、Python、Lisp、Haskell、Go、Java、C#など、好きなバックエンド言語を使用できるということです。気に入れば、JavaScriptでも構いません。
サーバーとのやり取りにハイパーメディアとHTMLを使用しているため、大規模なJavaScriptフロントエンドが生み出すバックエンドでのJavaScript採用へのプレッシャーを感じることはありません。もちろん、JavaScript(おそらくalpine.jsの形式で)を使用することもできますが、それは元々意図されていたように、アプリケーションを強化するための軽量なフロントエンドスクリプト言語として使用します。あるいは、勇気があれば、これらのニーズにhyperscriptを試すこともできます。
これは私たちが望む世界です。多くのプログラミング言語の選択肢があり、それぞれに独自の強み、技術文化、活気のあるコミュニティがあり、より強力なハイパーメディアの魔法を通して、JSONでNodeと通信するSPAのモノリスではなく、Web開発の世界に参加することができます。結局のところ、多様性こそが私たちの強みです。
結論として、